-
Type:
Enhancement
-
Resolution: Unresolved
-
Priority:
 P3
P3
-
Affects Version/s: fx1.3
-
Component/s: javafx
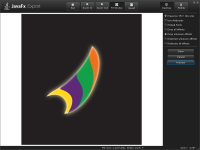
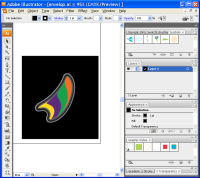
I am using input property of some effects to to chain multiple effects on the same node. However results looks different from expected (differs from Illustrator).
In the sample DropShadow should be applied on a Group and it should be input of a InnerGlow. However it looks like InnerGlow is not applied on the result of DropShadow but on original Group
var scene:Scene;
var stage=Stage {
width:500
height:500
scene: scene = Scene {
content:
Group {
scaleX:3
scaleY:3
content: [
SVGPath {
fill: Color.rgb(0x23,0x1f,0x20)
stroke: Color.rgb(0x23,0x1f,0x20)
strokeWidth: 1.0
strokeLineCap: StrokeLineCap.BUTT
strokeMiterLimit: 4.0
content: "M240.50,104.19 C240.50,161.45 186.77,207.87 120.50,207.87 C54.22,207.87 0.50,161.45 0.50,104.19 C0.50,46.93 54.22,0.50 120.50,0.50 C186.77,0.50 240.50,46.93 240.50,104.19 Z "
},
Group {
effect: InnerShadow { radius:8.82, choke:0.1, color:Color.rgb(0xf8,0xf6,0xc0,0.750), input: DropShadow { offsetX: 0,offsetY: 0,spread: 0.1,color:Color.rgb(0xf8,0xf6,0xc0,0.750),radius:14.0}}
content: [
SVGPath {
fill: Color.rgb(0xf3,0x6e,0x21)
stroke: null
content: "M139.79,147.20 C151.90,123.49 158.61,103.74 153.79,77.22 C151.48,64.47 139.82,44.61 147.46,32.58 Q152.42,20.43 152.03,16.82 C184.26,43.07 167.10,94.94 153.23,126.07 Q146.12,139.07 139.79,147.20 Z "
},
SVGPath {
fill: Color.rgb(0x12,0xa0,0x49)
stroke: null
content: "M113.88,172.24 C125.54,153.08 135.90,133.20 123.34,111.73 C113.68,95.22 106.74,90.51 122.15,73.59 C132.16,60.38 141.65,47.10 147.85,31.62 C140.59,43.67 152.26,63.70 154.47,76.47 C159.06,102.98 152.34,122.85 140.30,146.54 C132.78,156.29 124.00,165.19 113.88,172.24 Z "
},
SVGPath {
fill: Color.rgb(0x5e,0x29,0x7b)
stroke: null
content: "M92.47,181.79 C103.30,165.38 111.88,143.88 90.63,130.51 C73.71,119.86 63.41,128.17 89.59,107.04 C102.28,96.58 112.93,84.41 123.51,71.88 C108.37,88.81 115.33,93.96 124.66,110.65 C136.84,132.44 126.51,152.27 114.77,171.62 C103.58,179.50 98.83,180.61 92.47,181.79 Z "
},
SVGPath {
fill: Color.rgb(0xff,0xd8,0x1b)
stroke: null
content: "M84.44,182.17 C91.97,171.46 93.19,158.38 84.53,147.49 C72.48,132.32 55.71,135.42 40.67,141.03 C46.85,134.32 54.19,128.97 62.69,125.00 C72.57,119.25 81.44,113.26 90.51,106.28 C64.79,127.23 74.77,119.27 91.54,130.17 C112.57,143.83 103.83,165.22 92.98,181.69 Q86.44,183.00 84.44,182.17 Z "
}, ]
}, ]
}
}
}
In the sample DropShadow should be applied on a Group and it should be input of a InnerGlow. However it looks like InnerGlow is not applied on the result of DropShadow but on original Group
var scene:Scene;
var stage=Stage {
width:500
height:500
scene: scene = Scene {
content:
Group {
scaleX:3
scaleY:3
content: [
SVGPath {
fill: Color.rgb(0x23,0x1f,0x20)
stroke: Color.rgb(0x23,0x1f,0x20)
strokeWidth: 1.0
strokeLineCap: StrokeLineCap.BUTT
strokeMiterLimit: 4.0
content: "M240.50,104.19 C240.50,161.45 186.77,207.87 120.50,207.87 C54.22,207.87 0.50,161.45 0.50,104.19 C0.50,46.93 54.22,0.50 120.50,0.50 C186.77,0.50 240.50,46.93 240.50,104.19 Z "
},
Group {
effect: InnerShadow { radius:8.82, choke:0.1, color:Color.rgb(0xf8,0xf6,0xc0,0.750), input: DropShadow { offsetX: 0,offsetY: 0,spread: 0.1,color:Color.rgb(0xf8,0xf6,0xc0,0.750),radius:14.0}}
content: [
SVGPath {
fill: Color.rgb(0xf3,0x6e,0x21)
stroke: null
content: "M139.79,147.20 C151.90,123.49 158.61,103.74 153.79,77.22 C151.48,64.47 139.82,44.61 147.46,32.58 Q152.42,20.43 152.03,16.82 C184.26,43.07 167.10,94.94 153.23,126.07 Q146.12,139.07 139.79,147.20 Z "
},
SVGPath {
fill: Color.rgb(0x12,0xa0,0x49)
stroke: null
content: "M113.88,172.24 C125.54,153.08 135.90,133.20 123.34,111.73 C113.68,95.22 106.74,90.51 122.15,73.59 C132.16,60.38 141.65,47.10 147.85,31.62 C140.59,43.67 152.26,63.70 154.47,76.47 C159.06,102.98 152.34,122.85 140.30,146.54 C132.78,156.29 124.00,165.19 113.88,172.24 Z "
},
SVGPath {
fill: Color.rgb(0x5e,0x29,0x7b)
stroke: null
content: "M92.47,181.79 C103.30,165.38 111.88,143.88 90.63,130.51 C73.71,119.86 63.41,128.17 89.59,107.04 C102.28,96.58 112.93,84.41 123.51,71.88 C108.37,88.81 115.33,93.96 124.66,110.65 C136.84,132.44 126.51,152.27 114.77,171.62 C103.58,179.50 98.83,180.61 92.47,181.79 Z "
},
SVGPath {
fill: Color.rgb(0xff,0xd8,0x1b)
stroke: null
content: "M84.44,182.17 C91.97,171.46 93.19,158.38 84.53,147.49 C72.48,132.32 55.71,135.42 40.67,141.03 C46.85,134.32 54.19,128.97 62.69,125.00 C72.57,119.25 81.44,113.26 90.51,106.28 C64.79,127.23 74.77,119.27 91.54,130.17 C112.57,143.83 103.83,165.22 92.98,181.69 Q86.44,183.00 84.44,182.17 Z "
}, ]
}, ]
}
}
}