-
Type:
Enhancement
-
Resolution: Unresolved
-
Priority:
 P4
P4
-
Affects Version/s: fx2.1, 7u6
-
Component/s: javafx
-
Environment:
Windows 7 x64, JDK7 (u5) or (u6ea b14) , JavaFX 2.1 or 2.2 (b13)
If "-fx-effect" CSS property is set on a container such as an AnchorPane or a BorderPane, that property
gets applied to all descendents of the Pane.
This is not the intended behavior, the -fx-effects should be applied only to the container, and not its descendents.
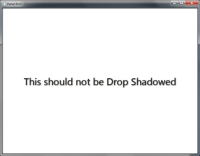
I am attaching a sample FXML + CSS, the label text should not be "drop-shadowed" but it is, because the parent
AnchorPane has a drop shadow effect applied via CSS property.
The same behavior is observed, when the effect is added via java code instead of CSS.
The effect can be seen in SceneBuilder as well as the final app.
Relevant discussion on the JavaFX Forum @
https://forums.oracle.com/forums/thread.jspa?messageID=10400861
gets applied to all descendents of the Pane.
This is not the intended behavior, the -fx-effects should be applied only to the container, and not its descendents.
I am attaching a sample FXML + CSS, the label text should not be "drop-shadowed" but it is, because the parent
AnchorPane has a drop shadow effect applied via CSS property.
The same behavior is observed, when the effect is added via java code instead of CSS.
The effect can be seen in SceneBuilder as well as the final app.
Relevant discussion on the JavaFX Forum @
https://forums.oracle.com/forums/thread.jspa?messageID=10400861