Run the sample application:
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.scene.Scene;
import javafx.scene.control.Alert;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class IncorrectBorderBug extends Application {
@Override
public void start(Stage primaryStage) {
Button btn = new Button();
btn.setText("Show Alert !!");
btn.setOnAction((ActionEvent event) -> {
Alert alert = new Alert(Alert.AlertType.ERROR);
alert.setContentText("Content");
alert.initOwner(primaryStage);
alert.getDialogPane().setStyle("-fx-border-color: black; -fx-border-width: 5; -fx-border-radius: 10;");
alert.show();
});
StackPane root = new StackPane();
root.getChildren().add(btn);
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("Hello Alert!");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
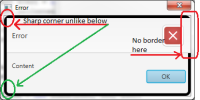
Click on button. An alert with incorrect border will be displayed.
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.scene.Scene;
import javafx.scene.control.Alert;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class IncorrectBorderBug extends Application {
@Override
public void start(Stage primaryStage) {
Button btn = new Button();
btn.setText("Show Alert !!");
btn.setOnAction((ActionEvent event) -> {
Alert alert = new Alert(Alert.AlertType.ERROR);
alert.setContentText("Content");
alert.initOwner(primaryStage);
alert.getDialogPane().setStyle("-fx-border-color: black; -fx-border-width: 5; -fx-border-radius: 10;");
alert.show();
});
StackPane root = new StackPane();
root.getChildren().add(btn);
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("Hello Alert!");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
Click on button. An alert with incorrect border will be displayed.