Run this sample code :
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
/**
*
* @author samir.hadzic
*/
public class HelloIcon extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override public void start(Stage stage) {
Image iconImage16 = new Image(getClass().getResourceAsStream("notification-check-16.png"));
Image iconImage32 = new Image(getClass().getResourceAsStream("notification-check-32.png"));
Image iconImage48 = new Image(getClass().getResourceAsStream("notification-check.png"));
stage.getIcons().addAll(iconImage16, iconImage32, iconImage48);
Scene scene = new Scene(new Group(new ImageView(iconImage32)));
stage.setScene(scene);
stage.show();
}
}
You will need the three PNG images next to your application (16x16,32x32,48x48) :
http://imgur.com/q5sVoS0
http://imgur.com/dFaNbRA
http://imgur.com/JndXEJO
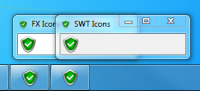
Once you ran the sample, you will see that the Image is well rendered in the ImageView, but it is ugly in the Windows bar (on windows 7). See here:
http://imgur.com/iFWTmMP
I don't know why it's doing that. Giving a bigger size of Image is not doing anything. It's not the case for all the images, but I know that my company icon is displayed ugly both in the Windows bar and in the little icon on the upper left side of my window.
If you have a temporary work-around, or a documentation that's proving I'm doing wrong, I'll gladly take it.
tested with JDK 8u40 b09
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
/**
*
* @author samir.hadzic
*/
public class HelloIcon extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override public void start(Stage stage) {
Image iconImage16 = new Image(getClass().getResourceAsStream("notification-check-16.png"));
Image iconImage32 = new Image(getClass().getResourceAsStream("notification-check-32.png"));
Image iconImage48 = new Image(getClass().getResourceAsStream("notification-check.png"));
stage.getIcons().addAll(iconImage16, iconImage32, iconImage48);
Scene scene = new Scene(new Group(new ImageView(iconImage32)));
stage.setScene(scene);
stage.show();
}
}
You will need the three PNG images next to your application (16x16,32x32,48x48) :
http://imgur.com/q5sVoS0
http://imgur.com/dFaNbRA
http://imgur.com/JndXEJO
Once you ran the sample, you will see that the Image is well rendered in the ImageView, but it is ugly in the Windows bar (on windows 7). See here:
http://imgur.com/iFWTmMP
I don't know why it's doing that. Giving a bigger size of Image is not doing anything. It's not the case for all the images, but I know that my company icon is displayed ugly both in the Windows bar and in the little icon on the upper left side of my window.
If you have a temporary work-around, or a documentation that's proving I'm doing wrong, I'll gladly take it.
tested with JDK 8u40 b09
- relates to
-
JDK-8090133 [Stage, Windows] Icons and cursor images should be non-premultiplied on Windows
-

- Open
-