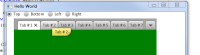
I added tooltip for the tab and the radiobutton. I see that tooltip is seen for radiobutton ( top and bottom radio buttons ), where as when i hover
the mouse on the tab title and label is not seen.
package learninigjavafx;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Side;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.RadioButton;
import javafx.scene.control.Tab;
import javafx.scene.control.TabPane;
import javafx.scene.control.Toggle;
import javafx.scene.control.ToggleGroup;
import javafx.scene.control.Tooltip;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
/**
*
* @author Lawrence PremKumar
*/
public class TabWithGraphics extends Application {
TabPane tabPane = null;
ChoiceBox cb = new ChoiceBox();
Color colors[] = {Color.BLUE, Color.RED, Color.GREEN, Color.GOLD};
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("Hello World");
Group root = new Group();
Scene scene = new Scene(root, 500, 500);
// create a TabPane instance
tabPane = new TabPane();
tabPane.setLayoutX(20);
tabPane.setLayoutY(20);
// create individual tabs
for (int i = 0; i <10; i++) {
Tab tab = new Tab();
// set the label for tab
tab.setText("Tab # " + (i + 1));
ImageView imgView = new ImageView();
Image img = new Image(TabWithGraphics.class.getResourceAsStream("duke.jpg"));
imgView.setImage(img);
imgView.setFitHeight(25);
imgView.setFitWidth(25);
imgView.setPreserveRatio(true);
// tab.setGraphic(imgView);
tab.setTooltip(new Tooltip("Tab # "+ (i+1)));
// add the content to tab
tab.setContent(new Rectangle(400, 400, Color.GREEN));
// add the tab to TabPane
tabPane.getTabs().add(tab);
}
// create a hbox to hold the radio buttons
HBox sideLayout = new HBox();
sideLayout.setSpacing(10);
final ToggleGroup tg = new ToggleGroup();
RadioButton top = new RadioButton("Top");
top.setTooltip(new Tooltip("lawrence"));
top.setSelected(true);
top.setUserData("Top");
top.setToggleGroup(tg);
RadioButton bottom = new RadioButton("Bottom");
bottom.setTooltip(new Tooltip("lawrence premkumar"));
bottom.setToggleGroup(tg);
bottom.setUserData("Bottom");
RadioButton left = new RadioButton("Left");
left.setToggleGroup(tg);
left.setUserData("Left");
RadioButton right = new RadioButton("Right");
right.setToggleGroup(tg);
right.setUserData("Right");
sideLayout.getChildren().addAll(top, bottom, left, right);
// Add change listener to toggleGroup
tg.selectedToggleProperty().addListener(new ChangeListener<Toggle>() {
public void changed(ObservableValue<? extends Toggle> observable, Toggle oldValue, Toggle newValue) {
String selectedValue = tg.getSelectedToggle().getUserData().toString();
System.out.println(selectedValue);
if (selectedValue.equals("Top")) {
tabPane.setSide(Side.TOP);
}
if (selectedValue.equals("Bottom")) {
tabPane.setSide(Side.BOTTOM);
}
if (selectedValue.equals("Left")) {
tabPane.setSide(Side.LEFT);
}
if (selectedValue.equals("Right")) {
tabPane.setSide(Side.RIGHT);
}
}
});
root.getChildren().addAll(sideLayout, tabPane);
stage.setScene(scene);
stage.setVisible(true);
}
public static void main(String[] args) {
Application.launch(TabWithGraphics.class, args);
}
}
the mouse on the tab title and label is not seen.
package learninigjavafx;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Side;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.RadioButton;
import javafx.scene.control.Tab;
import javafx.scene.control.TabPane;
import javafx.scene.control.Toggle;
import javafx.scene.control.ToggleGroup;
import javafx.scene.control.Tooltip;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
/**
*
* @author Lawrence PremKumar
*/
public class TabWithGraphics extends Application {
TabPane tabPane = null;
ChoiceBox cb = new ChoiceBox();
Color colors[] = {Color.BLUE, Color.RED, Color.GREEN, Color.GOLD};
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("Hello World");
Group root = new Group();
Scene scene = new Scene(root, 500, 500);
// create a TabPane instance
tabPane = new TabPane();
tabPane.setLayoutX(20);
tabPane.setLayoutY(20);
// create individual tabs
for (int i = 0; i <10; i++) {
Tab tab = new Tab();
// set the label for tab
tab.setText("Tab # " + (i + 1));
ImageView imgView = new ImageView();
Image img = new Image(TabWithGraphics.class.getResourceAsStream("duke.jpg"));
imgView.setImage(img);
imgView.setFitHeight(25);
imgView.setFitWidth(25);
imgView.setPreserveRatio(true);
// tab.setGraphic(imgView);
tab.setTooltip(new Tooltip("Tab # "+ (i+1)));
// add the content to tab
tab.setContent(new Rectangle(400, 400, Color.GREEN));
// add the tab to TabPane
tabPane.getTabs().add(tab);
}
// create a hbox to hold the radio buttons
HBox sideLayout = new HBox();
sideLayout.setSpacing(10);
final ToggleGroup tg = new ToggleGroup();
RadioButton top = new RadioButton("Top");
top.setTooltip(new Tooltip("lawrence"));
top.setSelected(true);
top.setUserData("Top");
top.setToggleGroup(tg);
RadioButton bottom = new RadioButton("Bottom");
bottom.setTooltip(new Tooltip("lawrence premkumar"));
bottom.setToggleGroup(tg);
bottom.setUserData("Bottom");
RadioButton left = new RadioButton("Left");
left.setToggleGroup(tg);
left.setUserData("Left");
RadioButton right = new RadioButton("Right");
right.setToggleGroup(tg);
right.setUserData("Right");
sideLayout.getChildren().addAll(top, bottom, left, right);
// Add change listener to toggleGroup
tg.selectedToggleProperty().addListener(new ChangeListener<Toggle>() {
public void changed(ObservableValue<? extends Toggle> observable, Toggle oldValue, Toggle newValue) {
String selectedValue = tg.getSelectedToggle().getUserData().toString();
System.out.println(selectedValue);
if (selectedValue.equals("Top")) {
tabPane.setSide(Side.TOP);
}
if (selectedValue.equals("Bottom")) {
tabPane.setSide(Side.BOTTOM);
}
if (selectedValue.equals("Left")) {
tabPane.setSide(Side.LEFT);
}
if (selectedValue.equals("Right")) {
tabPane.setSide(Side.RIGHT);
}
}
});
root.getChildren().addAll(sideLayout, tabPane);
stage.setScene(scene);
stage.setVisible(true);
}
public static void main(String[] args) {
Application.launch(TabWithGraphics.class, args);
}
}