To reproduce run following code
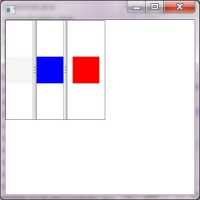
Expected: red square in the center of third part and symmetric divider's positions
import javafx.application.Application;
import javafx.builders.SplitPaneBuilder;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.SplitPane;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class SplitPaneLayout extends Application {
public static void main(String[] args) {
launch(args);
}
private Parent getContent() {
VBox list = new VBox();
list.setManaged(false);
SplitPane pane = SplitPaneBuilder.create().items(new Rectangle(40, 40, Color.WHITESMOKE), new Rectangle(40, 40, Color.BLUE), new Rectangle(40, 40, Color.RED)).prefWidth(150).prefHeight(150).build();
pane.setDividerPositions(0.33, 0.67);
pane.setFocusTraversable(false);
// pane.setStyle("-fx-border-color:green; -fx-padding: 10 5 30 15;");
pane.setMaxSize(150,150);
list.getChildren().addAll(pane);
return list;
}
public void start(Stage stage) {
stage.setX(100);
stage.setY(100);
stage.setWidth(300);
stage.setHeight(300);
Scene scene = new Scene(getContent());
stage.setScene(scene);
stage.setVisible(true);
}
}
Expected: red square in the center of third part and symmetric divider's positions
import javafx.application.Application;
import javafx.builders.SplitPaneBuilder;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.SplitPane;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class SplitPaneLayout extends Application {
public static void main(String[] args) {
launch(args);
}
private Parent getContent() {
VBox list = new VBox();
list.setManaged(false);
SplitPane pane = SplitPaneBuilder.create().items(new Rectangle(40, 40, Color.WHITESMOKE), new Rectangle(40, 40, Color.BLUE), new Rectangle(40, 40, Color.RED)).prefWidth(150).prefHeight(150).build();
pane.setDividerPositions(0.33, 0.67);
pane.setFocusTraversable(false);
// pane.setStyle("-fx-border-color:green; -fx-padding: 10 5 30 15;");
pane.setMaxSize(150,150);
list.getChildren().addAll(pane);
return list;
}
public void start(Stage stage) {
stage.setX(100);
stage.setY(100);
stage.setWidth(300);
stage.setHeight(300);
Scene scene = new Scene(getContent());
stage.setScene(scene);
stage.setVisible(true);
}
}