Work in the "javafx.scene.web.WebView" component (see Sec. 1) with application on The JavaScript API is hosted by ESRI on ArcGIS Online (see Sec. 2).
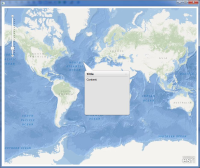
On mouse click we have message window with text.
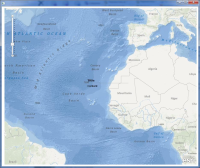
After we change scale of map (by mouse double click) the message window lose its borders and background, there is only a text.
Section# 1
Java
public class TestWebMap extends Application {
private Scene scene;
public void start(Stage stage) throws Exception {
final WebView browser = new WebView();
browser.getEngine().load("http://localhost:8080/test/testMap.html");
scene = new Scene(browser,920,750, Color.rgb(0, 0, 0, .80));
stage.setScene(scene);
stage.show();
}
public static void main(String [] arg) {
Application.launch(arg);
}
}
Section# 2
html+javascript
<html>
<head>
<meta name="Description" content="">
<title>TEST MAP</title>
<meta http-equiv="X-UA-Compatible" content="IE=9" />
<script type="text/javascript">var dojoConfig = { isDebug:true, parseOnLoad: true }; </script>
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=2.6"></script>
<link href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.6/js/dojo/dijit/themes/tundra/tundra.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.6/js/dojo/dojox/grid/resources/Grid.css">
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.6/js/dojo/dojox/grid/resources/tundraGrid.css">
<script type="text/javascript">
var map;
function init() {
map = new esri.Map("mapDiv", { wrapAround180:true,
extent: new esri.geometry.geographicToWebMercator(new esri.geometry.Extent({"xmin":-181,"ymin":-82,"xmax":181,"ymax":82,"spatialReference":{"wkid":"4326"}}))
}
);
map.addLayer(new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/Ocean_Basemap/MapServer"));
map.infoWindow.resize(200, 200);
dojo.connect(map, "onLoad", function() {
dojo.connect(map, "onClick", graphicsClick);
dojo.connect(dijit.byId('mapDiv'), 'resize', map, map.resize);
});
}
function graphicsClick(evt) {
map.infoWindow.setTitle("Title");
map.infoWindow.setContent("Content");
map.infoWindow.show(evt.mapPoint);
}
dojo.require("esri.map");
dojo.require("esri.layers.agstiled");
dojo.require("esri.tasks.geometry");
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("esri.dijit.InfoWindow");
dojo.addOnLoad(init);
</script>
</head>
<body class="tundra">
<div id="container" class="main_cont" dojotype="dijit.layout.BorderContainer" design="headline" gutters="false" style="width: 100%; height: 100%; margin: 0;">
<div id="mapDiv" class="border" dojotype="dijit.layout.ContentPane" region="center" style="overflow:hidden; height:inherit; margin-left:5px">
<div><span id="info" style="position:absolute; right:150px; bottom:5px; color:#000; z-index:50;"></span></div>
</div>
</div>
</body>
</html>
On mouse click we have message window with text.
After we change scale of map (by mouse double click) the message window lose its borders and background, there is only a text.
Section# 1
Java
public class TestWebMap extends Application {
private Scene scene;
public void start(Stage stage) throws Exception {
final WebView browser = new WebView();
browser.getEngine().load("http://localhost:8080/test/testMap.html");
scene = new Scene(browser,920,750, Color.rgb(0, 0, 0, .80));
stage.setScene(scene);
stage.show();
}
public static void main(String [] arg) {
Application.launch(arg);
}
}
Section# 2
html+javascript
<html>
<head>
<meta name="Description" content="">
<title>TEST MAP</title>
<meta http-equiv="X-UA-Compatible" content="IE=9" />
<script type="text/javascript">var dojoConfig = { isDebug:true, parseOnLoad: true }; </script>
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=2.6"></script>
<link href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.6/js/dojo/dijit/themes/tundra/tundra.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.6/js/dojo/dojox/grid/resources/Grid.css">
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.6/js/dojo/dojox/grid/resources/tundraGrid.css">
<script type="text/javascript">
var map;
function init() {
map = new esri.Map("mapDiv", { wrapAround180:true,
extent: new esri.geometry.geographicToWebMercator(new esri.geometry.Extent({"xmin":-181,"ymin":-82,"xmax":181,"ymax":82,"spatialReference":{"wkid":"4326"}}))
}
);
map.addLayer(new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/Ocean_Basemap/MapServer"));
map.infoWindow.resize(200, 200);
dojo.connect(map, "onLoad", function() {
dojo.connect(map, "onClick", graphicsClick);
dojo.connect(dijit.byId('mapDiv'), 'resize', map, map.resize);
});
}
function graphicsClick(evt) {
map.infoWindow.setTitle("Title");
map.infoWindow.setContent("Content");
map.infoWindow.show(evt.mapPoint);
}
dojo.require("esri.map");
dojo.require("esri.layers.agstiled");
dojo.require("esri.tasks.geometry");
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("esri.dijit.InfoWindow");
dojo.addOnLoad(init);
</script>
</head>
<body class="tundra">
<div id="container" class="main_cont" dojotype="dijit.layout.BorderContainer" design="headline" gutters="false" style="width: 100%; height: 100%; margin: 0;">
<div id="mapDiv" class="border" dojotype="dijit.layout.ContentPane" region="center" style="overflow:hidden; height:inherit; margin-left:5px">
<div><span id="info" style="position:absolute; right:150px; bottom:5px; color:#000; z-index:50;"></span></div>
</div>
</div>
</body>
</html>