-
Type:
Bug
-
Resolution: Duplicate
-
Priority:
 P3
P3
-
Affects Version/s: 7u6
-
Component/s: javafx
-
None
Steps to reproduce:
0. Open empty document in Scene Builder.
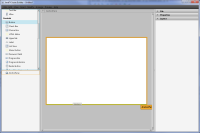
1. Drag-and-drop button from Library to bottom of content panel. See image "step1".
2. Push "Delete" to delete this button.
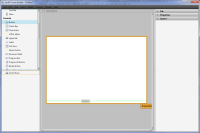
3. Drag-and-drop button from Library to bottom of content panel. See image "step2".
4. Content moves down and button get higher position than expected (about 3 pixels).
0. Open empty document in Scene Builder.
1. Drag-and-drop button from Library to bottom of content panel. See image "step1".
2. Push "Delete" to delete this button.
3. Drag-and-drop button from Library to bottom of content panel. See image "step2".
4. Content moves down and button get higher position than expected (about 3 pixels).
- duplicates
-
JDK-8117370 Guideline hints give unstable results
-

- Closed
-