-
Type:
Bug
-
Resolution: Duplicate
-
Priority:
 P4
P4
-
None
-
Affects Version/s: fx2.1
-
Component/s: javafx
-
Environment:
JavaFX 2.1 64bit on JRE 1.6.0_30-b12, Win7 64bit
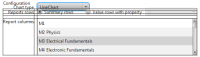
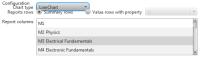
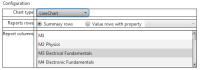
GridPane with a 3-row 2-column layout. First two rows should get a BASELINE valignment. The baseline is considered but the controls overlap each other. With valignment TOP there is no overlap but of course the baseline looks bad. Might be related to http://javafx-jira.kenai.com/browse/RT-11711
Note about the screenshots: this is a VBox with two children. First child is the label "Configuration". Second child is the GridPane.
FXML excerpt:
<VBox fx:id="vbConfig" visible="false" managed="${vbConfig.visible}" spacing="8" fillWidth="true">
<padding>
<Insets left="8" right="8"/>
</padding>
<Label text="Configuration"/> <!-- style: full width header -->
<GridPane hgap="8" vgap="16">
<columnConstraints>
<ColumnConstraints halignment="RIGHT"/>
<ColumnConstraints fillWidth="true"/>
</columnConstraints>
<rowConstraints>
<RowConstraints valignment="BASELINE"/>
<RowConstraints valignment="BASELINE"/>
<RowConstraints valignment="TOP"/>
</rowConstraints>
<Label text="Chart type" GridPane.rowIndex="0" GridPane.columnIndex="0"/>
<ComboBox fx:id="cbChartType" editable="false" onAction="#chartTypeSelected" HBox.hgrow="ALWAYS" maxWidth="140" GridPane.rowIndex="0" GridPane.columnIndex="1"/>
<Label text="Reports rows" GridPane.rowIndex="1" GridPane.columnIndex="0"/>
<HBox spacing="8" alignment="BASELINE_LEFT" GridPane.rowIndex="1" GridPane.columnIndex="1">
<RadioButton fx:id="rbSummary" text="Summary rows" toggleGroup="$tgRowSelection" selected="true" onAction="#rowTypeSelected"/>
<Region minWidth="16"/>
<RadioButton fx:id="rbValue" text="Value rows with property" toggleGroup="$tgRowSelection" onAction="#rowTypeSelected"/>
<ComboBox fx:id="cbPropertyColumn" editable="false" onAction="#propertyColumnSelected" HBox.hgrow="ALWAYS" disable="${rbSummary.selected}" prefWidth="140" maxWidth="300"/>
</HBox>
<Label text="Report columns" GridPane.rowIndex="2" GridPane.columnIndex="0"/>
<ListView fx:id="lvDataColumns" editable="false" minHeight="100" maxHeight="100" HBox.hgrow="ALWAYS" maxWidth="600" GridPane.rowIndex="2" GridPane.columnIndex="1"/>
</GridPane>
</VBox>
Note about the screenshots: this is a VBox with two children. First child is the label "Configuration". Second child is the GridPane.
FXML excerpt:
<VBox fx:id="vbConfig" visible="false" managed="${vbConfig.visible}" spacing="8" fillWidth="true">
<padding>
<Insets left="8" right="8"/>
</padding>
<Label text="Configuration"/> <!-- style: full width header -->
<GridPane hgap="8" vgap="16">
<columnConstraints>
<ColumnConstraints halignment="RIGHT"/>
<ColumnConstraints fillWidth="true"/>
</columnConstraints>
<rowConstraints>
<RowConstraints valignment="BASELINE"/>
<RowConstraints valignment="BASELINE"/>
<RowConstraints valignment="TOP"/>
</rowConstraints>
<Label text="Chart type" GridPane.rowIndex="0" GridPane.columnIndex="0"/>
<ComboBox fx:id="cbChartType" editable="false" onAction="#chartTypeSelected" HBox.hgrow="ALWAYS" maxWidth="140" GridPane.rowIndex="0" GridPane.columnIndex="1"/>
<Label text="Reports rows" GridPane.rowIndex="1" GridPane.columnIndex="0"/>
<HBox spacing="8" alignment="BASELINE_LEFT" GridPane.rowIndex="1" GridPane.columnIndex="1">
<RadioButton fx:id="rbSummary" text="Summary rows" toggleGroup="$tgRowSelection" selected="true" onAction="#rowTypeSelected"/>
<Region minWidth="16"/>
<RadioButton fx:id="rbValue" text="Value rows with property" toggleGroup="$tgRowSelection" onAction="#rowTypeSelected"/>
<ComboBox fx:id="cbPropertyColumn" editable="false" onAction="#propertyColumnSelected" HBox.hgrow="ALWAYS" disable="${rbSummary.selected}" prefWidth="140" maxWidth="300"/>
</HBox>
<Label text="Report columns" GridPane.rowIndex="2" GridPane.columnIndex="0"/>
<ListView fx:id="lvDataColumns" editable="false" minHeight="100" maxHeight="100" HBox.hgrow="ALWAYS" maxWidth="600" GridPane.rowIndex="2" GridPane.columnIndex="1"/>
</GridPane>
</VBox>
- duplicates
-
JDK-8126525 valignment=baseline in GridPane lays out the row too high & short
-

- Resolved
-