-
Type:
Bug
-
Resolution: Cannot Reproduce
-
Priority:
 P3
P3
-
None
-
Affects Version/s: 7u6
-
Component/s: javafx
-
Environment:
2.2.0b15
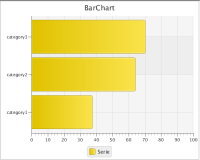
Look attantively on the attached image.
You can see corners: bars are oriented in a wrong way.
You can easily reproduce this with the code:
import java.util.Random;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.control.ToggleButton;
import javafx.scene.layout.Pane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaCharts extends Application {
public static void main(String[] args) {
launch(args);
}
NumberAxis axisY = new NumberAxis(0, 100, 10);
ObservableList<String> existingCategories = FXCollections.observableArrayList();
CategoryAxis axisX = new CategoryAxis(existingCategories);
StackedBarChart testedBarChart = new StackedBarChart(axisY, axisX);
VBox vb = new VBox();
@Override
public void start(Stage stage) throws Exception {
testedBarChart.setTitle("BarChart");
testedBarChart.setStyle("-fx-border-color: darkgray;");
existingCategories.addAll("category1", "category2", "category3");
addData();
Pane pane = new Pane();
pane.setPrefSize(600, 600);
pane.setPrefSize(600, 600);
pane.getChildren().add(testedBarChart);
ToggleButton tb = new ToggleButton("Press me");
tb.selectedProperty().bindBidirectional(axisY.autoRangingProperty());
ToggleButton tb1 = new ToggleButton("Unpress me");
tb1.selectedProperty().bindBidirectional(axisX.tickMarkVisibleProperty());
vb.getChildren().addAll(pane, tb, tb1);
Scene scene = new Scene(vb, 700, 700);
stage.setScene(scene);
stage.show();
}
public void addData() {
String serieName = "Serie";
double min = 0;
double max = 100;
int amount = 3;
ObservableList list = FXCollections.observableArrayList();
XYChart.Series serie = new XYChart.Series(serieName, list);
for (int i = 0; i < amount; i++) {
XYChart.Data newData = new XYChart.Data();
String category = existingCategories.get(i);
Double value = new Random().nextDouble() * (max - min) + min;
newData.setYValue(category);
newData.setXValue(value);
list.add(newData);
System.out.println(newData + " to category " + category + " value " + value);
}
testedBarChart.getData().add(serie);
}
}
just launch it.
You can see corners: bars are oriented in a wrong way.
You can easily reproduce this with the code:
import java.util.Random;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.control.ToggleButton;
import javafx.scene.layout.Pane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaCharts extends Application {
public static void main(String[] args) {
launch(args);
}
NumberAxis axisY = new NumberAxis(0, 100, 10);
ObservableList<String> existingCategories = FXCollections.observableArrayList();
CategoryAxis axisX = new CategoryAxis(existingCategories);
StackedBarChart testedBarChart = new StackedBarChart(axisY, axisX);
VBox vb = new VBox();
@Override
public void start(Stage stage) throws Exception {
testedBarChart.setTitle("BarChart");
testedBarChart.setStyle("-fx-border-color: darkgray;");
existingCategories.addAll("category1", "category2", "category3");
addData();
Pane pane = new Pane();
pane.setPrefSize(600, 600);
pane.setPrefSize(600, 600);
pane.getChildren().add(testedBarChart);
ToggleButton tb = new ToggleButton("Press me");
tb.selectedProperty().bindBidirectional(axisY.autoRangingProperty());
ToggleButton tb1 = new ToggleButton("Unpress me");
tb1.selectedProperty().bindBidirectional(axisX.tickMarkVisibleProperty());
vb.getChildren().addAll(pane, tb, tb1);
Scene scene = new Scene(vb, 700, 700);
stage.setScene(scene);
stage.show();
}
public void addData() {
String serieName = "Serie";
double min = 0;
double max = 100;
int amount = 3;
ObservableList list = FXCollections.observableArrayList();
XYChart.Series serie = new XYChart.Series(serieName, list);
for (int i = 0; i < amount; i++) {
XYChart.Data newData = new XYChart.Data();
String category = existingCategories.get(i);
Double value = new Random().nextDouble() * (max - min) + min;
newData.setYValue(category);
newData.setXValue(value);
list.add(newData);
System.out.println(newData + " to category " + category + " value " + value);
}
testedBarChart.getData().add(serie);
}
}
just launch it.