I have a ScrollPane with some content (in my case, the content is a StackPane).
I want to add 1 pixel gap between the content and the scroll bar, so I added the following :
.scrollBarVisible {
/* Add 1 pixel gap between the ScrollPane content and the ScrollPane scroll bar when the scroll bar is visible */
-fx-padding: 0 1 0 0;
}
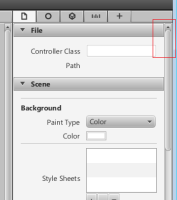
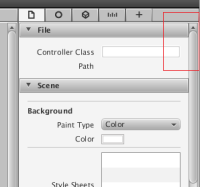
On windows, the rendering is as expected.
On mac, I don't see my 1 pixel gap. I have to define 2 pixels gap to get the correct rendering.
See attached screen shots.
I want to add 1 pixel gap between the content and the scroll bar, so I added the following :
.scrollBarVisible {
/* Add 1 pixel gap between the ScrollPane content and the ScrollPane scroll bar when the scroll bar is visible */
-fx-padding: 0 1 0 0;
}
On windows, the rendering is as expected.
On mac, I don't see my 1 pixel gap. I have to define 2 pixels gap to get the correct rendering.
See attached screen shots.
- relates to
-
JDK-8119240 Mac OS: CSS padding doesn't properly center the MenuButton arrow
-

- Closed
-