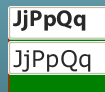
After upgrading to JavaFX 2.0 final, our text fields have grown vertically, as shown in the attached screen shot.
Because we support ultra high monitor resolutions, we are styling all text fields with a 60 px Myriad Pro Bold font and a padding of of 14 px 14 px 0 px 14 px.
As can be seen from the screen shot, the selection bar reaches far below the font's descent - notice how low the 'j' reaches, and then notice how much further low the selection bar reaches. If you choose the same font in other (non-javafx) applications, the selection bar is not oversized this way, so it is not a problem with this particular font.
Even if we set the bottom padding to 0 px, we still get this oversized look.
I checked, and during layout, the text field returns a prefHeight of 104, which I believe is also what is rendered. This indicates, that it is not a rendering problem, but a prefHeight calculation problem. I tried forcing the field smaller by hacking a parent component which invokes
textField.resize(prefWidth, 96);
but even though this gives the text field size I want, this effectively pushes the text upwards which means I still get the oversized selection bar, but now part of the top dot of the 'j' looks cut off or hidden behind the padding.
This was not a problem prior to JavaFX 2.0 final. In build 44 for instance, the selection bar reached below the text field, which made me file issueRT-17149. Could it be the case, that one of you tried to fix RT-17149, by forcing the text field to always be large enough to contain the selection bar? If that is the case, that solution is quite problematic as the screen shot here shows.
A good place to start, is to investigate why a bottom padding of 0 px has no effect. Such a padding should mean that the lowest part of a 'p' og 'j' should barely touch the bottom border of the text field, however, with javafx it does not.
See also: http://javafx-jira.kenai.com/browse/RT-17149
Because we support ultra high monitor resolutions, we are styling all text fields with a 60 px Myriad Pro Bold font and a padding of of 14 px 14 px 0 px 14 px.
As can be seen from the screen shot, the selection bar reaches far below the font's descent - notice how low the 'j' reaches, and then notice how much further low the selection bar reaches. If you choose the same font in other (non-javafx) applications, the selection bar is not oversized this way, so it is not a problem with this particular font.
Even if we set the bottom padding to 0 px, we still get this oversized look.
I checked, and during layout, the text field returns a prefHeight of 104, which I believe is also what is rendered. This indicates, that it is not a rendering problem, but a prefHeight calculation problem. I tried forcing the field smaller by hacking a parent component which invokes
textField.resize(prefWidth, 96);
but even though this gives the text field size I want, this effectively pushes the text upwards which means I still get the oversized selection bar, but now part of the top dot of the 'j' looks cut off or hidden behind the padding.
This was not a problem prior to JavaFX 2.0 final. In build 44 for instance, the selection bar reached below the text field, which made me file issue
A good place to start, is to investigate why a bottom padding of 0 px has no effect. Such a padding should mean that the lowest part of a 'p' og 'j' should barely touch the bottom border of the text field, however, with javafx it does not.
See also: http://javafx-jira.kenai.com/browse/RT-17149
- duplicates
-
JDK-8113951 Button with non-Amble font has shifted caption
-

- Closed
-
- relates to
-
JDK-8116790 TextField: Selection bar reaches outside the border of the field
-

- Closed
-