Run this sample program (TableViewSample):
"
import java.util.ArrayList;
import java.util.List;
import javafx.application.Application;
import javafx.beans.property.SimpleStringProperty;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.SelectionMode;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.control.cell.TextFieldTableCell;
import javafx.scene.layout.HBox;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class TableViewSample extends Application {
List<TableColumn<Person, ?>> list = new ArrayList<>();
private TableView<Person> table = new TableView<Person>();
private final ObservableList<Person> data
= FXCollections.observableArrayList(
new Person("Jacob", "Smith", "jacob.smith@example.com"),
new Person("Isabella", "Johnson", "isabella.johnson@example.com"),
new Person("Ethan", "Williams", "ethan.williams@example.com"),
new Person("Emma", "Jones", "emma.jones@example.com"),
new Person("Michael", "Brown", "michael.brown@example.com"));
final HBox hb = new HBox();
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) {
final Label label = new Label("Address Book");
label.setFont(new Font("Arial", 20));
table.setEditable(true);
table.getSelectionModel().setCellSelectionEnabled(true);
table.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE);
for (int i = 0; i < 1000; ++i) {
data.add(new Person("Jacob", "Smith", "jacob.smith@example.com"));
}
addColumns();
table.setItems(data);
Scene scene = new Scene(table);
scene.getStylesheets().add("test.css");
stage.setTitle("Table View Sample");
stage.setWidth(900);
stage.setHeight(900);
stage.setScene(scene);
stage.show();
}
public void addColumns() {
for (int i = 0; i < 20; ++i) {
TableColumn firstNameCol = new TableColumn("First Name");
firstNameCol.setMinWidth(100);
firstNameCol.setCellValueFactory(
new PropertyValueFactory<Person, String>("firstName"));
firstNameCol.setCellFactory(TextFieldTableCell.forTableColumn());
list.add(firstNameCol);
}
table.getColumns().addAll(list);
}
public static class Person {
private final SimpleStringProperty firstName;
private final SimpleStringProperty lastName;
private final SimpleStringProperty email;
private Person(String fName, String lName, String email) {
this.firstName = new SimpleStringProperty(fName);
this.lastName = new SimpleStringProperty(lName);
this.email = new SimpleStringProperty(email);
}
public String getFirstName() {
return firstName.get();
}
public void setFirstName(String fName) {
firstName.set(fName);
}
public String getLastName() {
return lastName.get();
}
public void setLastName(String fName) {
lastName.set(fName);
}
public String getEmail() {
return email.get();
}
public void setEmail(String fName) {
email.set(fName);
}
}
}
"
You need to add this "test.css" next to the file :
".table-cell{
-fx-border-width : 0px;
-fx-background-color: black;
}"
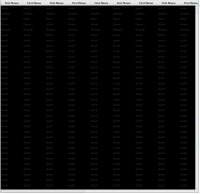
When you run the application, everything is black. (See normal.png) Now if you click on the scrolling thumb of the horizontal scrollBar, and gently scroll to the right.
You will see that a very tiny gap appears between the columns inside each row. (see bug.png)
This gap is not visible when you hit the extremity of the TableView.
I have investigated and I'm very confused about this behavior.
"
import java.util.ArrayList;
import java.util.List;
import javafx.application.Application;
import javafx.beans.property.SimpleStringProperty;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.SelectionMode;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.control.cell.TextFieldTableCell;
import javafx.scene.layout.HBox;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class TableViewSample extends Application {
List<TableColumn<Person, ?>> list = new ArrayList<>();
private TableView<Person> table = new TableView<Person>();
private final ObservableList<Person> data
= FXCollections.observableArrayList(
new Person("Jacob", "Smith", "jacob.smith@example.com"),
new Person("Isabella", "Johnson", "isabella.johnson@example.com"),
new Person("Ethan", "Williams", "ethan.williams@example.com"),
new Person("Emma", "Jones", "emma.jones@example.com"),
new Person("Michael", "Brown", "michael.brown@example.com"));
final HBox hb = new HBox();
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) {
final Label label = new Label("Address Book");
label.setFont(new Font("Arial", 20));
table.setEditable(true);
table.getSelectionModel().setCellSelectionEnabled(true);
table.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE);
for (int i = 0; i < 1000; ++i) {
data.add(new Person("Jacob", "Smith", "jacob.smith@example.com"));
}
addColumns();
table.setItems(data);
Scene scene = new Scene(table);
scene.getStylesheets().add("test.css");
stage.setTitle("Table View Sample");
stage.setWidth(900);
stage.setHeight(900);
stage.setScene(scene);
stage.show();
}
public void addColumns() {
for (int i = 0; i < 20; ++i) {
TableColumn firstNameCol = new TableColumn("First Name");
firstNameCol.setMinWidth(100);
firstNameCol.setCellValueFactory(
new PropertyValueFactory<Person, String>("firstName"));
firstNameCol.setCellFactory(TextFieldTableCell.forTableColumn());
list.add(firstNameCol);
}
table.getColumns().addAll(list);
}
public static class Person {
private final SimpleStringProperty firstName;
private final SimpleStringProperty lastName;
private final SimpleStringProperty email;
private Person(String fName, String lName, String email) {
this.firstName = new SimpleStringProperty(fName);
this.lastName = new SimpleStringProperty(lName);
this.email = new SimpleStringProperty(email);
}
public String getFirstName() {
return firstName.get();
}
public void setFirstName(String fName) {
firstName.set(fName);
}
public String getLastName() {
return lastName.get();
}
public void setLastName(String fName) {
lastName.set(fName);
}
public String getEmail() {
return email.get();
}
public void setEmail(String fName) {
email.set(fName);
}
}
}
"
You need to add this "test.css" next to the file :
".table-cell{
-fx-border-width : 0px;
-fx-background-color: black;
}"
When you run the application, everything is black. (See normal.png) Now if you click on the scrolling thumb of the horizontal scrollBar, and gently scroll to the right.
You will see that a very tiny gap appears between the columns inside each row. (see bug.png)
This gap is not visible when you hit the extremity of the TableView.
I have investigated and I'm very confused about this behavior.
- duplicates
-
JDK-8218745 TableView: visual glitch at borders on horizontal scrolling
-

- Resolved
-
- relates to
-
JDK-8218745 TableView: visual glitch at borders on horizontal scrolling
-

- Resolved
-
-
JDK-8218826 TableRowSkinBase: horizontal layout broken if row has padding
-

- Resolved
-
- links to
-
 Review
openjdk/jfx/1330
Review
openjdk/jfx/1330