| Issue | Fix Version | Assignee | Priority | Status | Resolution | Resolved In Build |
|---|---|---|---|---|---|---|
| JDK-8173160 | 8u152 | Murali Billa | P3 | Resolved | Fixed | b01 |
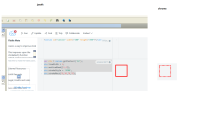
JavaFx Browser usually handles calling Context.setLineDash for any 2D canvas, but it does NOT work for when canvas is using a "strokeRect",
strokeRect.
We allow our customers to configure line dash for rectangles so it won't work right when using javafx WebView as the browser, but it works for all other browsers.
Please, refer to attached PNG image for this problem too.
This problem can be reproduced with following simple jsfiddle:
https://jsfiddle.net/8tHDf/3/
{code}
var ctx = canvas.getContext('2d');
ctx.lineWidth = 4;
ctx.setLineDash([4,4]);
ctx.strokeStyle = '#f00';
ctx.strokeRect(10,30,70,70);
{code}
strokeRect.
We allow our customers to configure line dash for rectangles so it won't work right when using javafx WebView as the browser, but it works for all other browsers.
Please, refer to attached PNG image for this problem too.
This problem can be reproduced with following simple jsfiddle:
https://jsfiddle.net/8tHDf/3/
{code}
var ctx = canvas.getContext('2d');
ctx.lineWidth = 4;
ctx.setLineDash([4,4]);
ctx.strokeStyle = '#f00';
ctx.strokeRect(10,30,70,70);
{code}
- backported by
-
JDK-8173160 JavaFx WebView canvas doesn't support dash within strokeRec
-

- Resolved
-
- relates to
-
JDK-8172988 gradle :web:test should run in headless mode
-

- Resolved
-