-
Type:
Bug
-
Resolution: Fixed
-
Priority:
 P2
P2
-
Affects Version/s: jfx11
-
Component/s: javafx
-
b20
| Issue | Fix Version | Assignee | Priority | Status | Resolution | Resolved In Build |
|---|---|---|---|---|---|---|
| JDK-8222039 | jfx11.0.3 | Arunprasad Rajkumar | P2 | Closed | Fixed | |
| JDK-8210159 | 8u202 | Arunprasad Rajkumar | P2 | Closed | Fixed | b01 |
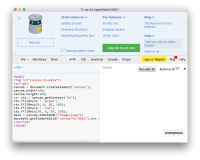
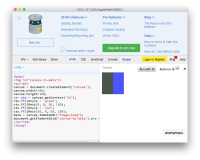
Load the following snippet into HelloWebView, it must render |green|red| rectangle.
https://jsbin.com/raqizibeku/edit?html,output
<body>
<img id="canvas-to-data"/>
<script>
canvas = document.createElement('canvas');
canvas.width=100;
canvas.height=100;
var ctx = canvas.getContext('2d');
ctx.fillStyle = 'green';
ctx.fillRect(0, 0, 50, 100);
ctx.fillStyle = 'red';
ctx.fillRect(50, 0, 50, 100);
data = canvas.toDataURL("image/jpeg");
document.getElementById('canvas-to-data').src = data;
</script>
</body>
https://jsbin.com/raqizibeku/edit?html,output
<body>
<img id="canvas-to-data"/>
<script>
canvas = document.createElement('canvas');
canvas.width=100;
canvas.height=100;
var ctx = canvas.getContext('2d');
ctx.fillStyle = 'green';
ctx.fillRect(0, 0, 50, 100);
ctx.fillStyle = 'red';
ctx.fillRect(50, 0, 50, 100);
data = canvas.toDataURL("image/jpeg");
document.getElementById('canvas-to-data').src = data;
</script>
</body>
- backported by
-
JDK-8210159 [WebView] Canvas.toDataURL with image/jpeg MIME type fails
-

- Closed
-
-
JDK-8222039 [WebView] Canvas.toDataURL with image/jpeg MIME type fails
-

- Closed
-
- relates to
-
JDK-8202277 WebView image capture fails with standalone FX due to dependency on javafx.swing
-

- Resolved
-
-
JDK-8204187 Remove proprietary JPEG code from javax.imageio
-

- Resolved
-