-
Type:
Bug
-
Resolution: Unresolved
-
Priority:
 P4
P4
-
Affects Version/s: jfx11
-
Component/s: javafx
-
x86_64
-
windows
ADDITIONAL SYSTEM INFORMATION :
Windows 10 FullHD notebook or monitor, with Scale 125%
A DESCRIPTION OF THE PROBLEM :
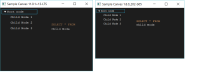
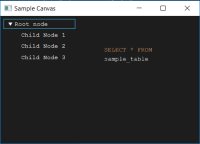
I am working on a JavaFx application which use canvas to represent a diagram. The canvas is painting text using graphicsContext.fillText(). In the image below the canvas is on the right, on the left is a Label using the same font. The issue seems to be on FullHd Windows notebooks, where Windows sets by default a scale 125% in Windows display settings. The other components like tree, buttons, etc. are looking fine, affected is only the Canvas where I use graphicsContext.fillText()
For the sample image please look the link on
https://stackoverflow.com/questions/53364466/javafx-canvas-filltext-rendering-quality?noredirect=1#comment93821023_53364466
---------- BEGIN SOURCE ----------
public class SampleRenderingIssue extends Application {
private final StackPane root = new StackPane();
private final Scene scene = new Scene(root, 300, 250);
private final BorderPane pane = new BorderPane();
private final Canvas canvas = new Canvas();
@Override
public void start(Stage stage) {
stage.setTitle("Sample Canvas");
VBox vbox = new VBox();
VBox.setVgrow(pane, Priority.ALWAYS);
vbox.getChildren().addAll( pane );
pane.getChildren().add(canvas);
root.getChildren().add(vbox);
stage.setScene(scene);
stage.sizeToScene();
setupCanvasPane();
stage.show();
Platform.runLater(()-> paint());
}
private void setupCanvasPane(){
canvas.widthProperty().bind(pane.widthProperty());
canvas.heightProperty().bind(pane.heightProperty());
pane.widthProperty().addListener((o,p,c)-> paint());
paint();
}
public void paint(){
GraphicsContext gr = canvas.getGraphicsContext2D();
gr.clearRect( 0,0, canvas.getWidth(), canvas.getHeight() );
gr.setFill( Color.web("#222222") );
gr.fillRect( 0,0,canvas.getWidth(), canvas.getHeight());
gr.setStroke( Color.WHITE );
gr.setFill( Color.WHITE );
gr.setLineWidth( 1d );
gr.strokeLine( 0,0, canvas.getWidth(), canvas.getHeight() );
gr.setFont( Font.font( "Candara"));
gr.fillText("This is a text", 100, 100 );
gr.setFont( Font.font( "Monospaced"));
gr.fillText("This is a text", 100, 120 );
}
public static void main(String[] args) {
launch(args);
}
}
---------- END SOURCE ----------
FREQUENCY : always
Windows 10 FullHD notebook or monitor, with Scale 125%
A DESCRIPTION OF THE PROBLEM :
I am working on a JavaFx application which use canvas to represent a diagram. The canvas is painting text using graphicsContext.fillText(). In the image below the canvas is on the right, on the left is a Label using the same font. The issue seems to be on FullHd Windows notebooks, where Windows sets by default a scale 125% in Windows display settings. The other components like tree, buttons, etc. are looking fine, affected is only the Canvas where I use graphicsContext.fillText()
For the sample image please look the link on
https://stackoverflow.com/questions/53364466/javafx-canvas-filltext-rendering-quality?noredirect=1#comment93821023_53364466
---------- BEGIN SOURCE ----------
public class SampleRenderingIssue extends Application {
private final StackPane root = new StackPane();
private final Scene scene = new Scene(root, 300, 250);
private final BorderPane pane = new BorderPane();
private final Canvas canvas = new Canvas();
@Override
public void start(Stage stage) {
stage.setTitle("Sample Canvas");
VBox vbox = new VBox();
VBox.setVgrow(pane, Priority.ALWAYS);
vbox.getChildren().addAll( pane );
pane.getChildren().add(canvas);
root.getChildren().add(vbox);
stage.setScene(scene);
stage.sizeToScene();
setupCanvasPane();
stage.show();
Platform.runLater(()-> paint());
}
private void setupCanvasPane(){
canvas.widthProperty().bind(pane.widthProperty());
canvas.heightProperty().bind(pane.heightProperty());
pane.widthProperty().addListener((o,p,c)-> paint());
paint();
}
public void paint(){
GraphicsContext gr = canvas.getGraphicsContext2D();
gr.clearRect( 0,0, canvas.getWidth(), canvas.getHeight() );
gr.setFill( Color.web("#222222") );
gr.fillRect( 0,0,canvas.getWidth(), canvas.getHeight());
gr.setStroke( Color.WHITE );
gr.setFill( Color.WHITE );
gr.setLineWidth( 1d );
gr.strokeLine( 0,0, canvas.getWidth(), canvas.getHeight() );
gr.setFont( Font.font( "Candara"));
gr.fillText("This is a text", 100, 100 );
gr.setFont( Font.font( "Monospaced"));
gr.fillText("This is a text", 100, 120 );
}
public static void main(String[] args) {
launch(args);
}
}
---------- END SOURCE ----------
FREQUENCY : always