ADDITIONAL SYSTEM INFORMATION :
Tested using JavaFX 14.0.2.1
A DESCRIPTION OF THE PROBLEM :
Hello,
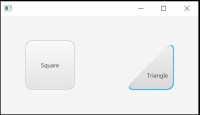
When I have a button that is a triangular shape defined by a SVG path and when it is selected, the blue color outline on the slop side is missing.
STEPS TO FOLLOW TO REPRODUCE THE PROBLEM :
Run the attached test code and click on the triangular button.
EXPECTED VERSUS ACTUAL BEHAVIOR :
EXPECTED -
The blue outline should surround the whole button like that of square button on the left.
ACTUAL -
Blue outline on the slop of the triangular button is missing.
---------- BEGIN SOURCE ----------
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.Pane;
import javafx.scene.layout.Region;
import javafx.scene.shape.SVGPath;
import javafx.stage.Stage;
public class SVGButtonTester extends Application {
public static void main(String args[]) throws Exception {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
testSVGButtons(primaryStage);
}
void testSVGButtons(Stage primaryStage) {
Pane pane = new Pane();
pane.setPrefSize(400, 200);
pane.setMinSize(Region.USE_PREF_SIZE, Region.USE_PREF_SIZE);
pane.setMaxSize(Region.USE_PREF_SIZE, Region.USE_PREF_SIZE);
SVGPath squareSVG = new SVGPath();
squareSVG.setContent("M0,16 Q0,0 16,0 L84,0 Q100,0 100,16 L100,84 Q100,100 84,100 L16,100 Q0,100 0,84 Z");
Button squareButton = new Button("Square");
squareButton.setShape(squareSVG);
squareButton.setPrefSize(100, 100);
squareButton.setLayoutX(50);
squareButton.setLayoutY(50);
pane.getChildren().add(squareButton);
SVGPath triangleSVG = new SVGPath();
triangleSVG.setContent("M20,100 Q0,100 20,80 L80,20 Q100,0 100,20 L100,84 Q100,100 84,100 Z");
Button triangleButton = new Button("Triangle \n ");
triangleButton.setShape(triangleSVG);
triangleButton.setPrefSize(100, 100);
triangleButton.setLayoutX(250);
triangleButton.setLayoutY(50);
triangleButton.setAlignment(Pos.BOTTOM_RIGHT);
pane.getChildren().add(triangleButton);
Scene scene = new Scene(pane);
primaryStage.setScene(scene);
primaryStage.show();
}
}
---------- END SOURCE ----------
CUSTOMER SUBMITTED WORKAROUND :
Not found.
FREQUENCY : always
Tested using JavaFX 14.0.2.1
A DESCRIPTION OF THE PROBLEM :
Hello,
When I have a button that is a triangular shape defined by a SVG path and when it is selected, the blue color outline on the slop side is missing.
STEPS TO FOLLOW TO REPRODUCE THE PROBLEM :
Run the attached test code and click on the triangular button.
EXPECTED VERSUS ACTUAL BEHAVIOR :
EXPECTED -
The blue outline should surround the whole button like that of square button on the left.
ACTUAL -
Blue outline on the slop of the triangular button is missing.
---------- BEGIN SOURCE ----------
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.Pane;
import javafx.scene.layout.Region;
import javafx.scene.shape.SVGPath;
import javafx.stage.Stage;
public class SVGButtonTester extends Application {
public static void main(String args[]) throws Exception {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
testSVGButtons(primaryStage);
}
void testSVGButtons(Stage primaryStage) {
Pane pane = new Pane();
pane.setPrefSize(400, 200);
pane.setMinSize(Region.USE_PREF_SIZE, Region.USE_PREF_SIZE);
pane.setMaxSize(Region.USE_PREF_SIZE, Region.USE_PREF_SIZE);
SVGPath squareSVG = new SVGPath();
squareSVG.setContent("M0,16 Q0,0 16,0 L84,0 Q100,0 100,16 L100,84 Q100,100 84,100 L16,100 Q0,100 0,84 Z");
Button squareButton = new Button("Square");
squareButton.setShape(squareSVG);
squareButton.setPrefSize(100, 100);
squareButton.setLayoutX(50);
squareButton.setLayoutY(50);
pane.getChildren().add(squareButton);
SVGPath triangleSVG = new SVGPath();
triangleSVG.setContent("M20,100 Q0,100 20,80 L80,20 Q100,0 100,20 L100,84 Q100,100 84,100 Z");
Button triangleButton = new Button("Triangle \n ");
triangleButton.setShape(triangleSVG);
triangleButton.setPrefSize(100, 100);
triangleButton.setLayoutX(250);
triangleButton.setLayoutY(50);
triangleButton.setAlignment(Pos.BOTTOM_RIGHT);
pane.getChildren().add(triangleButton);
Scene scene = new Scene(pane);
primaryStage.setScene(scene);
primaryStage.show();
}
}
---------- END SOURCE ----------
CUSTOMER SUBMITTED WORKAROUND :
Not found.
FREQUENCY : always