-
Type:
Bug
-
Resolution: Duplicate
-
Priority:
 P4
P4
-
None
-
Affects Version/s: jfx11
-
Component/s: javafx
-
x86_64
-
linux_redhat_6.0
ADDITIONAL SYSTEM INFORMATION :
JavaFX 11.0.2
openjdk version "11.0.6" 2020-01-14 LTS
OpenJDK Runtime Environment 18.9 (build 11.0.6+10-LTS)
OpenJDK 64-Bit Server VM 18.9 (build 11.0.6+10-LTS, mixed mode, shar
Red Hat Enterprise Linux release 8.2 (Ootpa)
A DESCRIPTION OF THE PROBLEM :
Whilst investigating a problem in a larger app following Java 11 migration it was noticed that some read only text fields were incorrectly coloured. Specifically the text color didn't match declared color defined in CSS
This fault was isolated into attached test case.
This seems closely related toJDK-8185709. If either lines commented "Line A" or "Line B" are removed then code behaves as expected. Likewise, if either ".grid-123" and ".content-123" are removed from CSS then code behaves as expected
Note there have been a number of issues relating to CSS not being applied, e.g. these two. However this are marked as fixed in JavaFX 10 and issues still seen in JavaFX 11
https://bugs.java.com//bugdatabase/view_bug.do?bug_id=JDK-8185709
https://bugs.java.com/bugdatabase/view_bug.do?bug_id=JDK-8183100
STEPS TO FOLLOW TO REPRODUCE THE PROBLEM :
Run test case
Select each text field with mouse
EXPECTED VERSUS ACTUAL BEHAVIOR :
EXPECTED -
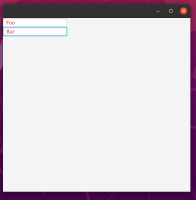
Text field shown red
ACTUAL -
Text field shown red or black depending on focus state
---------- BEGIN SOURCE ----------
Code
=====
import javafx.application.Application;
import javafx.geometry.HPos;
import javafx.geometry.VPos;
import javafx.scene.Scene;
import javafx.scene.control.SkinBase;
import javafx.scene.control.TextField;
import javafx.scene.control.TitledPane;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class TextFieldColorBug extends Application {
public static class DummySkin extends SkinBase<TitledPane> {
private StackPane contentHolder;
public DummySkin(TitledPane control) {
super(control);
contentHolder = new StackPane();
getChildren().setAll(contentHolder);
contentHolder.getStyleClass().add("content-123"); // line A
contentHolder.getChildren().setAll(getSkinnable().getContent());
}
@Override
protected void layoutChildren(double contentX, double contentY, double contentWidth, double contentHeight) {
layoutInArea(contentHolder, contentX, contentY, contentWidth, contentHeight, -1, HPos.LEFT, VPos.TOP);
}
}
public static void main(String[] args) {
Application.launch(TextFieldColorBug.class);
}
@Override
public void start(Stage primaryStage) throws Exception {
TextField field1 = new TextField("Foo");
field1.setEditable(false);
TextField field2 = new TextField("Bar");
field2.setEditable(false);
GridPane grid = new GridPane();
grid.getStyleClass().add("grid-123"); // line B
grid.add(field1, 1, 0);
grid.add(field2, 1, 1);
TitledPane titled = new TitledPane("frame 123", grid);
StackPane stack = new StackPane(titled);
Scene scene = new Scene(stack);
primaryStage.setScene(scene);
scene.getStylesheets().add("/text-field-color-bug.css");
primaryStage.setWidth(500);
primaryStage.setHeight(500);
primaryStage.show();
}
}
CSS
=====
.text-field {
-fx-text-fill: red;
}
.text-field:readonly {
-fx-text-fill: red;
}
.text-field:focused {
-fx-text-fill: red;
}
.text-field:focused:readonly {
-fx-text-fill: red;
}
.titled-pane {
-fx-skin: 'TextFieldColorBug$DummySkin';
}
.grid-123 {
}
.content-123 {
}
---------- END SOURCE ----------
CUSTOMER SUBMITTED WORKAROUND :
Force CSS update with following code after call to "getChildren().setAll(contentHolder);"
Field field = Node.class.getDeclaredField("cssFlag");
field.setAccessible(true);
field.set(node, CssFlags.REAPPLY);
node.applyCss();
FREQUENCY : always
JavaFX 11.0.2
openjdk version "11.0.6" 2020-01-14 LTS
OpenJDK Runtime Environment 18.9 (build 11.0.6+10-LTS)
OpenJDK 64-Bit Server VM 18.9 (build 11.0.6+10-LTS, mixed mode, shar
Red Hat Enterprise Linux release 8.2 (Ootpa)
A DESCRIPTION OF THE PROBLEM :
Whilst investigating a problem in a larger app following Java 11 migration it was noticed that some read only text fields were incorrectly coloured. Specifically the text color didn't match declared color defined in CSS
This fault was isolated into attached test case.
This seems closely related to
Note there have been a number of issues relating to CSS not being applied, e.g. these two. However this are marked as fixed in JavaFX 10 and issues still seen in JavaFX 11
https://bugs.java.com//bugdatabase/view_bug.do?bug_id=JDK-8185709
https://bugs.java.com/bugdatabase/view_bug.do?bug_id=JDK-8183100
STEPS TO FOLLOW TO REPRODUCE THE PROBLEM :
Run test case
Select each text field with mouse
EXPECTED VERSUS ACTUAL BEHAVIOR :
EXPECTED -
Text field shown red
ACTUAL -
Text field shown red or black depending on focus state
---------- BEGIN SOURCE ----------
Code
=====
import javafx.application.Application;
import javafx.geometry.HPos;
import javafx.geometry.VPos;
import javafx.scene.Scene;
import javafx.scene.control.SkinBase;
import javafx.scene.control.TextField;
import javafx.scene.control.TitledPane;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class TextFieldColorBug extends Application {
public static class DummySkin extends SkinBase<TitledPane> {
private StackPane contentHolder;
public DummySkin(TitledPane control) {
super(control);
contentHolder = new StackPane();
getChildren().setAll(contentHolder);
contentHolder.getStyleClass().add("content-123"); // line A
contentHolder.getChildren().setAll(getSkinnable().getContent());
}
@Override
protected void layoutChildren(double contentX, double contentY, double contentWidth, double contentHeight) {
layoutInArea(contentHolder, contentX, contentY, contentWidth, contentHeight, -1, HPos.LEFT, VPos.TOP);
}
}
public static void main(String[] args) {
Application.launch(TextFieldColorBug.class);
}
@Override
public void start(Stage primaryStage) throws Exception {
TextField field1 = new TextField("Foo");
field1.setEditable(false);
TextField field2 = new TextField("Bar");
field2.setEditable(false);
GridPane grid = new GridPane();
grid.getStyleClass().add("grid-123"); // line B
grid.add(field1, 1, 0);
grid.add(field2, 1, 1);
TitledPane titled = new TitledPane("frame 123", grid);
StackPane stack = new StackPane(titled);
Scene scene = new Scene(stack);
primaryStage.setScene(scene);
scene.getStylesheets().add("/text-field-color-bug.css");
primaryStage.setWidth(500);
primaryStage.setHeight(500);
primaryStage.show();
}
}
CSS
=====
.text-field {
-fx-text-fill: red;
}
.text-field:readonly {
-fx-text-fill: red;
}
.text-field:focused {
-fx-text-fill: red;
}
.text-field:focused:readonly {
-fx-text-fill: red;
}
.titled-pane {
-fx-skin: 'TextFieldColorBug$DummySkin';
}
.grid-123 {
}
.content-123 {
}
---------- END SOURCE ----------
CUSTOMER SUBMITTED WORKAROUND :
Force CSS update with following code after call to "getChildren().setAll(contentHolder);"
Field field = Node.class.getDeclaredField("cssFlag");
field.setAccessible(true);
field.set(node, CssFlags.REAPPLY);
node.applyCss();
FREQUENCY : always
- duplicates
-
JDK-8193445 JavaFX CSS is applied redundantly leading to significant performance degradation
-

- Resolved
-
- relates to
-
JDK-8183100 Styles not applied reliably after Java 8u92
-

- Resolved
-