While CSS3 backdrop filters, like blur or brightness, are in theory supported by WebView (WebCore::FilterOperation::OperationType), opening with WebView an html webpage that has any of these filters applied doesn't work, but the same webpage works fine on Safari or Chrome.
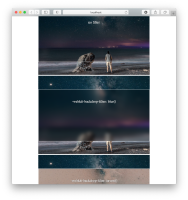
The attached test fails with latest 17-ea on Windows 10, Ubuntu 20.04 and Mac OS 10.15.6 (see attached pic "WebView on MacOS").
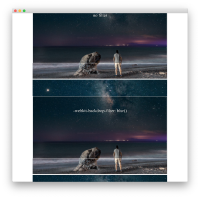
Opening the index.html file works with Safari (Mac OS, see attached pic), Chrome (Windows, Linux, MacOS) or Edge (Windows).
Ref : https://webkit.org/blog/3632/introducing-backdrop-filters/
Ref: https://trac.webkit.org/changeset/175672/webkit#file18
The attached test fails with latest 17-ea on Windows 10, Ubuntu 20.04 and Mac OS 10.15.6 (see attached pic "WebView on MacOS").
Opening the index.html file works with Safari (Mac OS, see attached pic), Chrome (Windows, Linux, MacOS) or Edge (Windows).
Ref : https://webkit.org/blog/3632/introducing-backdrop-filters/
Ref: https://trac.webkit.org/changeset/175672/webkit#file18