If the pref width of a ContextMenu control is set via CSS, the arrow graphic in the right container of a Menu in the ContextMenu control is wrongly laid out, and shows at the left of the label.
To reproduce, run the attached test and right click to show the context menu.
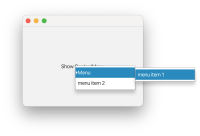
The right arrow is at the left of the label (see the attached "menu with pref width set.png" pic).
If the pref width is not set:
.context-menu {
// -fx-pref-width: 150;
}
it works as expected (see the attached "menu without pref width set.png" pic).
Workaround: set min/max width instead:
.context-menu {
-fx-min-width: 150;
// -fx-pref-width: 150;
-fx-max-width: 150;
}
To reproduce, run the attached test and right click to show the context menu.
The right arrow is at the left of the label (see the attached "menu with pref width set.png" pic).
If the pref width is not set:
.context-menu {
// -fx-pref-width: 150;
}
it works as expected (see the attached "menu without pref width set.png" pic).
Workaround: set min/max width instead:
.context-menu {
-fx-min-width: 150;
// -fx-pref-width: 150;
-fx-max-width: 150;
}
- relates to
-
JDK-8338943 Utility method to convert CSS string to the data-uri stylesheet
-

- Open
-