Run this sample program
"
import javafx.application.Application;
import javafx.beans.property.SimpleStringProperty;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.ContextMenu;
import javafx.scene.control.Label;
import javafx.scene.control.MenuItem;
import javafx.scene.control.SelectionMode;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableColumn.CellEditEvent;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.control.cell.TextFieldTableCell;
import javafx.scene.layout.HBox;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class TableViewSample extends Application {
private TableView<Person> table = new TableView<Person>();
private final ObservableList<Person> data
= FXCollections.observableArrayList();
final HBox hb = new HBox();
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) {
Scene scene = new Scene(new Group());
scene.getStylesheets().add("test.css");
stage.setTitle("Table View Sample");
stage.setWidth(450);
stage.setHeight(550);
table.setMaxWidth(450);
for (int i = 0; i < 10; ++i) {
data.add(new Person(String.valueOf(i), "lol", "lol"));
}
final Label label = new Label("Address Book");
label.setFont(new Font("Arial", 20));
ContextMenu menu = new ContextMenu();
MenuItem item = new MenuItem("test");
menu.getItems().add(item);
table.setContextMenu(menu);
table.setEditable(false);
table.getSelectionModel().setCellSelectionEnabled(true);
table.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE);
table.setItems(data);
for (int i = 0; i < 10; ++i) {
TableColumn emailCol = new TableColumn("Email");
emailCol.setMinWidth(200);
emailCol.setCellValueFactory(
new PropertyValueFactory<Person, String>("email"));
emailCol.setCellFactory(TextFieldTableCell.forTableColumn());
emailCol.setOnEditCommit(
new EventHandler<CellEditEvent<Person, String>>() {
@Override
public void handle(CellEditEvent<Person, String> t) {
((Person) t.getTableView().getItems().get(
t.getTablePosition().getRow())).setEmail(t.getNewValue());
}
}
);
table.getColumns().add(emailCol);
}
((Group) scene.getRoot()).getChildren().addAll(table);
stage.setScene(scene);
stage.show();
}
public static class Person {
private final SimpleStringProperty firstName;
private final SimpleStringProperty lastName;
private final SimpleStringProperty email;
private Person(String fName, String lName, String email) {
this.firstName = new SimpleStringProperty(fName);
this.lastName = new SimpleStringProperty(lName);
this.email = new SimpleStringProperty(email);
}
public String getFirstName() {
return firstName.get();
}
public void setFirstName(String fName) {
firstName.set(fName);
}
public String getLastName() {
return lastName.get();
}
public void setLastName(String fName) {
lastName.set(fName);
}
public String getEmail() {
return email.get();
}
public void setEmail(String fName) {
email.set(fName);
}
}
}
"
You will need a "test.css" file with that inside
"
.table-cell{
-fx-padding: 0 0 0 0.2em;
-fx-border-color: black;
-fx-border-width : 0.3px;
-fx-background-color: -fx-table-cell-border-color,white;
}
"
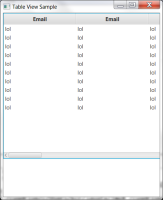
The border of the TableCell should be black but instead you can see that the borders only appear when you click on them. When you drag, all borders are gone except the columns edge when keep dragging..
This is a serious regression that appears on JDK 8u40b16 and was not there on JDK8u40 b15.
"
import javafx.application.Application;
import javafx.beans.property.SimpleStringProperty;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.ContextMenu;
import javafx.scene.control.Label;
import javafx.scene.control.MenuItem;
import javafx.scene.control.SelectionMode;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableColumn.CellEditEvent;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.control.cell.TextFieldTableCell;
import javafx.scene.layout.HBox;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class TableViewSample extends Application {
private TableView<Person> table = new TableView<Person>();
private final ObservableList<Person> data
= FXCollections.observableArrayList();
final HBox hb = new HBox();
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) {
Scene scene = new Scene(new Group());
scene.getStylesheets().add("test.css");
stage.setTitle("Table View Sample");
stage.setWidth(450);
stage.setHeight(550);
table.setMaxWidth(450);
for (int i = 0; i < 10; ++i) {
data.add(new Person(String.valueOf(i), "lol", "lol"));
}
final Label label = new Label("Address Book");
label.setFont(new Font("Arial", 20));
ContextMenu menu = new ContextMenu();
MenuItem item = new MenuItem("test");
menu.getItems().add(item);
table.setContextMenu(menu);
table.setEditable(false);
table.getSelectionModel().setCellSelectionEnabled(true);
table.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE);
table.setItems(data);
for (int i = 0; i < 10; ++i) {
TableColumn emailCol = new TableColumn("Email");
emailCol.setMinWidth(200);
emailCol.setCellValueFactory(
new PropertyValueFactory<Person, String>("email"));
emailCol.setCellFactory(TextFieldTableCell.forTableColumn());
emailCol.setOnEditCommit(
new EventHandler<CellEditEvent<Person, String>>() {
@Override
public void handle(CellEditEvent<Person, String> t) {
((Person) t.getTableView().getItems().get(
t.getTablePosition().getRow())).setEmail(t.getNewValue());
}
}
);
table.getColumns().add(emailCol);
}
((Group) scene.getRoot()).getChildren().addAll(table);
stage.setScene(scene);
stage.show();
}
public static class Person {
private final SimpleStringProperty firstName;
private final SimpleStringProperty lastName;
private final SimpleStringProperty email;
private Person(String fName, String lName, String email) {
this.firstName = new SimpleStringProperty(fName);
this.lastName = new SimpleStringProperty(lName);
this.email = new SimpleStringProperty(email);
}
public String getFirstName() {
return firstName.get();
}
public void setFirstName(String fName) {
firstName.set(fName);
}
public String getLastName() {
return lastName.get();
}
public void setLastName(String fName) {
lastName.set(fName);
}
public String getEmail() {
return email.get();
}
public void setEmail(String fName) {
email.set(fName);
}
}
}
"
You will need a "test.css" file with that inside
"
.table-cell{
-fx-padding: 0 0 0 0.2em;
-fx-border-color: black;
-fx-border-width : 0.3px;
-fx-background-color: -fx-table-cell-border-color,white;
}
"
The border of the TableCell should be black but instead you can see that the borders only appear when you click on them. When you drag, all borders are gone except the columns edge when keep dragging..
This is a serious regression that appears on JDK 8u40b16 and was not there on JDK8u40 b15.
- relates to
-
JDK-8094313 Overlapping 3D transformed 2D shapes have dirty edges in Scene with depth buffer
-

- Resolved
-
-
JDK-8094493 Need a more accurate center of pixel sampling for supporting 1 sample per pixel rendering
-

- Resolved
-
-
JDK-8096948 Shape.setSmooth() can leak setting to any following Region nodes
-

- Resolved
-