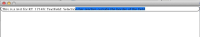
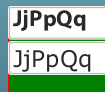
For a text field which we styled as shown below, the selection bar descends too far below the text. The descent of the selection bar is lower than the lowest point of a 'j' in the TextField, and lower than all the borders we defined around the focused text field.
It looks to me as if the selection bar height is calculated in a wrong manner. The top of the bar is where it should be, and so is the left and right, but the bottom of the bar reaches too far below the letters, effectively hiding our text field border behind it.
.text-field:focused {
-fx-background-color: white;
-fx-background-insets: 2px;
-fx-background-radius: 10px;
-fx-border-radius: 18px, 17px, 16px, 15px, 14px, 12px;
-fx-border-color: rgba(255, 255, 255, 0.2), rgba(255, 255, 255, 0.4), rgba(255, 255, 255, 0.6), rgba(255, 255, 255, 0.8), rgba(255, 255, 255, 0.2), rgba(20, 20, 20, 0.5);
-fx-border-insets: -6px, -5px, -4px, -3px, -2px, 0px;
-fx-border-width: 1px, 1px, 1px, 1px, 1px, 2px;
}
It looks to me as if the selection bar height is calculated in a wrong manner. The top of the bar is where it should be, and so is the left and right, but the bottom of the bar reaches too far below the letters, effectively hiding our text field border behind it.
.text-field:focused {
-fx-background-color: white;
-fx-background-insets: 2px;
-fx-background-radius: 10px;
-fx-border-radius: 18px, 17px, 16px, 15px, 14px, 12px;
-fx-border-color: rgba(255, 255, 255, 0.2), rgba(255, 255, 255, 0.4), rgba(255, 255, 255, 0.6), rgba(255, 255, 255, 0.8), rgba(255, 255, 255, 0.2), rgba(20, 20, 20, 0.5);
-fx-border-insets: -6px, -5px, -4px, -3px, -2px, 0px;
-fx-border-width: 1px, 1px, 1px, 1px, 1px, 2px;
}
- relates to
-
JDK-8128093 Improper prefHeight from TextField
-

- Closed
-