A DESCRIPTION OF THE PROBLEM :
JavaFX draws strange pieces in round corners of Tab headers. The problem was also discussed on SO https://stackoverflow.com/questions/71665510/weird-corners-in-tab-headers-in-javafx
STEPS TO FOLLOW TO REPRODUCE THE PROBLEM :
This is CSS code:
.tab-pane > .tab-header-area > .headers-region > .tab > .tab-container > .tab-label {
-fx-alignment: center;
-fx-text-fill: -fx-text-base-color;
-fx-padding:0 10 0 0;
-fx-font-size: 15px;
}
.tab-header-area .tab {
-fx-padding:4 10 5 10;
-fx-border-radius: 10 10 0 0;
-fx-background-radius: 10 10 0 0;
}
This is Java code:
public class JavaFxTest1 extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
var tabPane = new TabPane();
VBox.setVgrow(tabPane, Priority.ALWAYS);
primaryStage.setTitle("Hello World!");
Button button = new Button();
button.setText("NewTab");
button.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
Tab tab = new Tab("New tab");
var content = new VBox();
tab.setContent(content);
var splitPane = new SplitPane();
VBox.setVgrow(splitPane, Priority.ALWAYS);
content.getChildren().add(splitPane);
splitPane.getItems().addAll(new TextArea("One two three"), new TextArea("One two three"));
tabPane.getTabs().add(tab);
}
});
VBox root = new VBox();
root.getChildren().addAll(tabPane, button);
var css= this.getClass().getResource("test1.css").toExternalForm();
var scene = new Scene(root, 800, 600);
scene.getStylesheets().add(css);
primaryStage.setScene(scene);
primaryStage.show();
}
}
EXPECTED VERSUS ACTUAL BEHAVIOR :
EXPECTED -
Round corners of the Tab without any extra pieces.
ACTUAL -
I tested in Windows (Win7, java 18, JavaFX: 19-ea+3):
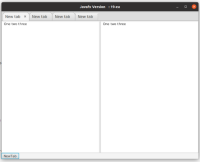
And in Ubuntu (Ubuntu 20.04.3 LTS, openjdk version "14.0.2" 2020-07-1, JavaFX: 19-ea+3 for linux):
FREQUENCY : often
JavaFX draws strange pieces in round corners of Tab headers. The problem was also discussed on SO https://stackoverflow.com/questions/71665510/weird-corners-in-tab-headers-in-javafx
STEPS TO FOLLOW TO REPRODUCE THE PROBLEM :
This is CSS code:
.tab-pane > .tab-header-area > .headers-region > .tab > .tab-container > .tab-label {
-fx-alignment: center;
-fx-text-fill: -fx-text-base-color;
-fx-padding:0 10 0 0;
-fx-font-size: 15px;
}
.tab-header-area .tab {
-fx-padding:4 10 5 10;
-fx-border-radius: 10 10 0 0;
-fx-background-radius: 10 10 0 0;
}
This is Java code:
public class JavaFxTest1 extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
var tabPane = new TabPane();
VBox.setVgrow(tabPane, Priority.ALWAYS);
primaryStage.setTitle("Hello World!");
Button button = new Button();
button.setText("NewTab");
button.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
Tab tab = new Tab("New tab");
var content = new VBox();
tab.setContent(content);
var splitPane = new SplitPane();
VBox.setVgrow(splitPane, Priority.ALWAYS);
content.getChildren().add(splitPane);
splitPane.getItems().addAll(new TextArea("One two three"), new TextArea("One two three"));
tabPane.getTabs().add(tab);
}
});
VBox root = new VBox();
root.getChildren().addAll(tabPane, button);
var css= this.getClass().getResource("test1.css").toExternalForm();
var scene = new Scene(root, 800, 600);
scene.getStylesheets().add(css);
primaryStage.setScene(scene);
primaryStage.show();
}
}
EXPECTED VERSUS ACTUAL BEHAVIOR :
EXPECTED -
Round corners of the Tab without any extra pieces.
ACTUAL -
I tested in Windows (Win7, java 18, JavaFX: 19-ea+3):
And in Ubuntu (Ubuntu 20.04.3 LTS, openjdk version "14.0.2" 2020-07-1, JavaFX: 19-ea+3 for linux):
FREQUENCY : often
- relates to
-
JDK-8090243 Changing CSS Id at run-time on Tab does not result in changing style
-

- Open
-